Author: Chi Vo - Content Writer
According to Statista, React. JS is the second most used framework for frontend developers in 2022, accounting for nearly 43% of the survey’s responses. Therefore, with the popularity of React in Web App development, creating an SEO-friendly React Web App is more essential than ever. However, combining Javascript vs SEO is a complicated task that necessitates a comprehensive understanding of both search engines and open-source frameworks.
In this article, VNEXT Global - a leading web app development company, will provide some best practices that make your React Web App more SEO-friendly, thereby gaining more traffics and authority to your web pages.
1. How your web app is ranked on search engine result pages?
To create an SEO-friendly web app, developers should understand Google Bot’s working process and the challenges that React Web App faces.
Step 1: Crawling
First, Google crawls web pages by using a bot. The bot crawls your website's pages in search of fresh content. By putting the page list in the robots.txt file when building a website, you can pick which pages will be indexed. To prevent bot queries from overwhelming your website, you can also hide or remove some pages.
Step 2: Indexing
The second stage performed by the Google bot is indexing. During this procedure, a Google bot evaluates the web page's content to determine its subject topic. The results of this procedure are kept in Google's index, which is a massive database containing information on all web pages. Web page indexing is automated, so it is crucial that all material is structured and formatted in a machine-readable manner.
Step 3: Ranking
The third phase consists of serving and ranking procedures. When a user conducts a search, Google searches its index for the most relevant and qualified results
Simple as it sounds, right? Let’s find out what are common SEO issues when it comes to JS pages.
.png)
2. Common SEO issues of Javascript pages
A. Time-consuming indexing process
Normally, the crawling and indexing process of HTML pages will occur as follow:
- Google bot downloads HTML file
- Google bot extracts links to process multi pages altogether
- Google bot downloads CSS files
- Google bot sends loaded resources to the indexing system
- Google bot indexes the page
The HTML indexing process does not take up too much time. However, when it comes to Javascript pages, the procedure is way much more time-consuming and complicated.
- Google bot downloads HTML file
- Google bot analyzes CSS and Javascript files
- Google Web Rendering Services analyze, collect and executes Javascript code
- Google Web Rendering Services pick up data from external APIS and database
- After the data is collected, the page can be indexed
After these steps are made, the link will be put in the crawling queue and waiting for the indexing and ranking process.
In comparison, the Javascript indexing process is obviously more time-consuming than HTML’s.
B. Bugs in the JavaScript coding
As aforementioned, Google bots crawl JavaScript and HTML web pages in completely different ways. A minor bug in the JavaScript code can prevent website crawling.
This is due to the fact that the JavaScript parser does not permit any single error. If the parser and character meet at an unexpected location, parsing of the current script is paused and SyntaxError is evaluated.
Consequently, a simple error or typo can make the entire script useless. If the script contains an error, the content will not be seen by the Google bot, and the page will be indexed as a page without content.
C. Low-speed loading time
The time required for parsing and loading JavaScript is a bit longer. As JavaScript requires network calls to execute content, the user may be required to wait until it receives the requested information.
The longer users must wait for the page's content, the lower the Google bot will rank the website.
D. Sitemap
Sitemap is the file that shows the overall information of your website, ranging from site structure to the website’s main content. With clear instructions and mapping, Google Bot can easily crawl your site and decide its position.
However, React’s sitemap is not automatically generated as it does not have a built-in system. It will be a time-consuming process as it requires third-party support to create the sitemap.
E. Error pages
As a matter of fact that JavaScript frameworks are not server-side, they cannot throw server errors such as 404. There are several choices available for error pages:
- Add JavaScript redirect to the 404 page.
- Add a noindex tag to the failing page along with an error message such as "404 Page Not Found." This will be viewed as a soft 404 because the real status code returned will be 200, which indicates success.
F. Redirects
301/302 server-side redirects are common for SEOs. However, Javascript is normally executed on the client side. This is fine because Google processes the page after the redirect. All signals, including PageRank, are still passed through the redirection. Look for "window.location.href" in the code to locate this redirection.
.png)
3. How to optimize your React website for search engines
A. Pre-rendering
When Google bots are unable to render your sites correctly, pre-rendering is a substitute. Pre-renderers block requests to your website and, if the request is from a bot, send a cached static HTML version of your website. If the request is made by a user, the standard page appears.
This method of optimizing your website for search engines has the following benefits:
- Pre-rendering programs can run all forms of modern JavaScript and convert it to static HTML.
- All of the latest web innovations are supported by pre-renderers.
- This strategy necessitates just minor or no changes to the software.
- It's simple to put into use.
However, there are certain drawbacks to this approach:
- It is not appropriate for pages that display dynamic data.
- If the website is vast and has a lot of pages, pre-rendering can take a long time.
- Pre-rendering services are not free for use.
- Every time you edit the content of a pre-rendered page, you must rebuild and republish it.
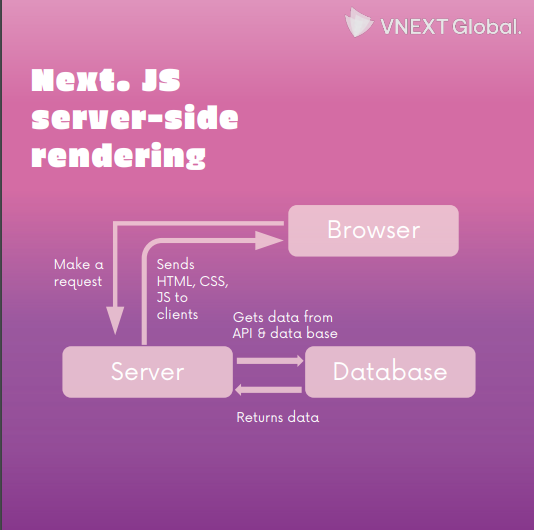
B. Next. JS server-side rendering
If your site considers applying a single-page app, server-side rendering is a good aid for ranking improvement in SERPs. When the server is well rendered, Google bots can easily crawl and rank pages. And, the ideal option that developers should consider when implementing server-side rendering is Next. JS.
Refer to the Server side rendering flow chart below to understand its operating process.

An effective Next. JSS can convert JavaScript files into HTML or CMS so that Google bot can easily analyze and audit the data, thereby putting it on search engines and responding to the request from the client side.
Final thoughts
JavaScript is a tool that SEOs should use cautiously and not be afraid of. This post hopefully helps you better grasp how to deal with it, but don't be afraid to reach out to your developers and SEO experts and ask them questions. They will be your most valuable allies in optimizing your JavaScript website for search engines.
If you are looking for a trusted IT partner, VNEXT Global is the ideal choice. With 14+ years of experience, we surely can help you to optimize your business digitalization within a small budget and short time. Currently, we have 400+ IT consultants and developers in Mobile App, Web App, System Development, Blockchain Development and Testing Services. We have provided solutions to 600+ projects in several industries for clients worldwide. We are willing to become a companion on your way to success. Please tell us when is convenient for you to have an online meeting to discuss this further. Have a nice day!
Author: Chi Vo - Content Marketing Executive