Python is regarded as an excellent introductory language for programmers who have never attempted programming. Django, on the other hand, is a high-level web framework based on Python that enables the development of Web applications with a little number of lines of code.
As with any large software project, Django contains a wide number of concepts, features, and tools, and the scope of the problems it was created to answer, especially Web development. To begin understanding the specific use of Django, you must first comprehend these issues, and Django framework is here to tackle them.
-
What are the processes for developing a web application?
.png)
Step 1: Prepare communication: HTTP, URLs, Requests, Responses
HTTP (HyperText Transfer Protocol) encapsulates the complete procedure for serving Web pages and serves as the Web's foundation. As a client-server communication protocol, HTTP consists primarily of requests (from client to server) and answers (server to client)
What occurs on the server between them is not governed by HTTP and is the responsibility of the server software.
The request idea encompasses the initial phase of the process, which consists of the client requesting a certain document from the server. The URL—the "path" to the requested document—is the core of a request, but it can be further customized using a variety of methods, allowing a single location or URL to display numerous behaviors.
A response consists mostly of a body - often the text of a Web page - and associated headers that provide additional information about the data, such as when it was last updated, how long it should be cached locally, its content type, etc. Other non-HTML content that may be provided in response includes plain text, photos, documents (PD Word, Excel, etc.), audio clips, etc.
Both requests and answers are represented by Django as relatively simple Python objects with attributes for the various types of data and methods for more advanced operations.
Step 2: Prepare SQL and Relational Databases for Data Storage
.png)
Simply put, the Web is about data transfer or the sharing of content (meaning absolutely anything, including blog posts, financial data, and ebooks). In the early days of the Web, content consisted of manually-written HTML text files kept on the server's disk. This is referred to as static since requests to the same URL always return the same data. The "path" stated previously was more basic; there were no parameters, as it was simply the path on the server's file system where the static content resided. Presently, the majority of the material is considered dynamic because the data delivered by a given URL might fluctuate substantially based on a variety of variables.
A significant portion of this dynamic nature is made possible by storing data in a database, where, instead of a single string of text, one may generate multipart data pieces and link them together to show relationships. SQL (Structured Query Language) is used to define and query the database and is frequently abstracted further by an ORM (Object-Relational Mapper), which enables object-oriented programming languages to represent the database as code objects.
SQL databases are organized into tables, with each table containing rows (such as entries, items, and objects) and columns (such as attributes and fields), similar to a spreadsheet. Django provides a robust ORM in which Python classes represent tables, objects represent specific rows within those tables, and the columns of the table are attributes of the objects.
Step 3: Presentation: Formatting Templates in HTML and Other Formats
How to show or format the information requested and/or returned over HTTP and queried from the SQL database is the final piece of the Web development puzzle. This is typically done in HTML (HyperText Markup Language) or its more recent, XML-like cousin XHTML, as well as the languages of JavaScript for dynamic browser-side functionality and CSS (Cascading Style Sheets) for visual style. Enabling dynamic content in modern applications are JSON (a "light" data format) and XML.
Most Web frameworks provide a template language for working with provided data, which combines basic HTML elements with a programming-like vocabulary for looping over collections of objects, executing logic operations, and other structures that enable the necessary dynamic behavior. A basic example would be a document that is otherwise static but has a piece of logic that displays the username of the currently logged-in user or a "Login" link if the user is not logged in.
Some templating systems strive to be entirely XHTML compliant by implementing their programming-like commands as HTML attributes or tags, allowing the final page to be parsed as standard HTML. Others imitate conventional programming languages more closely, often with a "alternative tag" syntax in which programming constructs are surrounded by special characters to facilitate reading and processing. The template language utilized by Django is one of these.
Step 4: Put It All Together
While organizing the Web into the three previously mentioned components, one crucial feature has been omitted: their interdependence. How does a Web application determine, based on a request, whether to conduct a SQL query and which template to use when rendering the result?
The answer depends in part on the instruments employed: Each Web framework and programming language can handle problems differently. However, there are often more parallels than differences, and while the following sections detail Django's approach, many of these notions are also present in other frameworks.
- How to start a Django web development with Python?

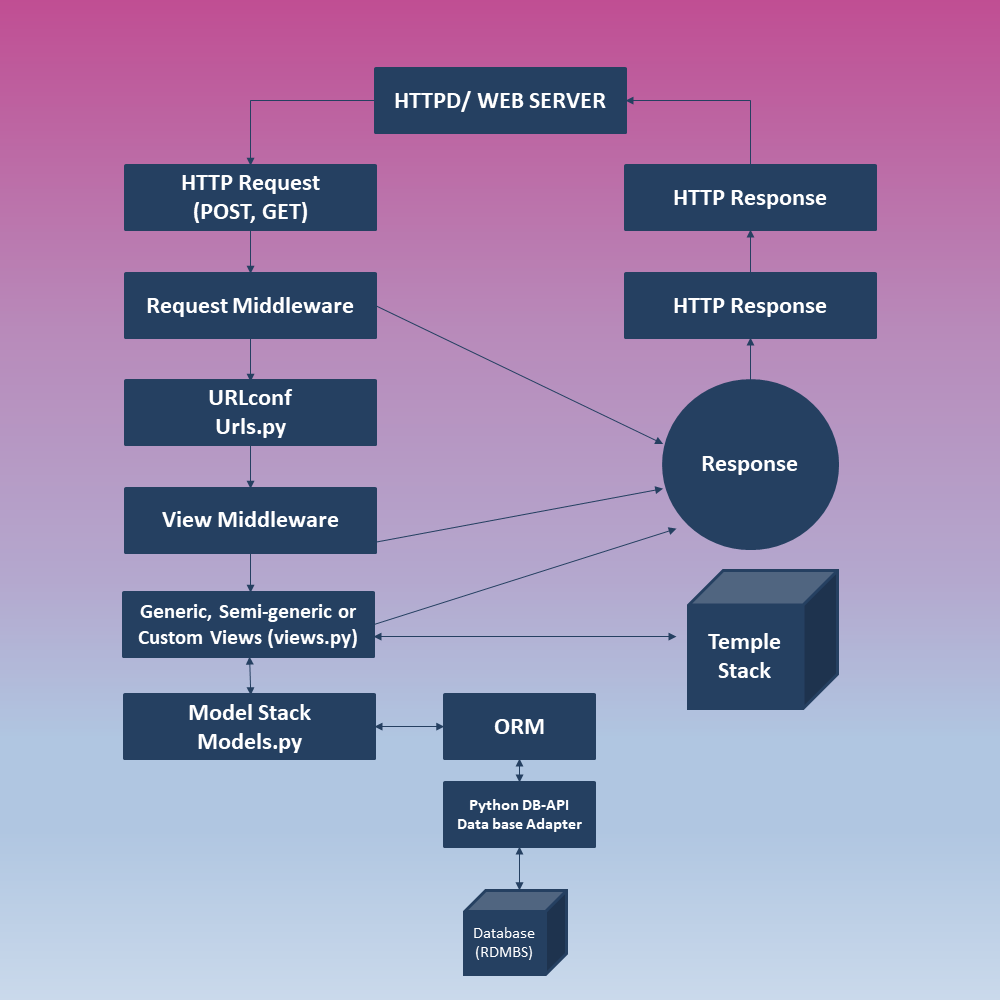
An overview of Django’s component architecture
Observing the graph below, it is clear that HTTP is the protocol closest to the user. They can send queries to Django Web apps using URLs and receive responses back to their Web clients, which may also be running JavaScript with Ajax for any out-of-band server connection.
At the other end of the spectrum (at the bottom of the figure), the database is the persistent storage that is managed by your models and the Django ORM, communicating with the database via Python's DB-API and the database's client library in the form of an adapter, which is typically written in C/C++ with a Python interface.
Django, the application's core, is located in the middle of the application. The Django MVC paradigm is referred to as "MTV" in Django-speak. The views, which serve in the controller, have the ability to traverse between creating, updating, and removing the data model through the ORM and the database, while managing the final view presented to users based on their templates.
The Web server forwards incoming HTTP requests to Django, which begins accepting them at the request middleware layer.
The requests are then routed based on URLconf patterns to the relevant view, which handles the bulk of the required work using models and/or templates to generate the response. The response is then passed via a final layer of middleware that performs any final processing before returning the HTTP response to the Web server for transmission to the user.
Final thoughts:
If you are looking for a trusted IT partner, VNEXT Global is the ideal choice. With 14+ years of experience, we surely can help you to optimize your business digitalization within a small budget and short time. Currently, we have 400+ IT consultants and developers in Mobile App, Web App, System Development, Blockchain Development and Testing Services. We have provided solutions to 600+ projects in several industries for clients worldwide. We are willing to become a companion on your way to success. Please tell us when is convenient for you to have an online meeting to discuss this further. Have a nice day!