Top 10 Tips to Create a User-Friendly E-commerce Website Design
E-commerce is one of the fastest-growing and most competitive industries in the world. According to Statista, global e-commerce sales are expected to reach $6.5 trillion by 2023, up from $4.2 trillion in 2020.
But with so many online stores competing for customers' attention and money, how can you stand out from the crowd and increase your conversions? The answer lies in your website design.
Your website design is more than just how your site looks. It's also how it works, how it interacts, and how it makes your visitors feel.
A user-friendly e-commerce website design is one that provides a smooth, easy, and enjoyable shopping experience for your customers. It helps them find what they want quickly, guides them through the buying process effortlessly, and encourages them to come back for more.
But how do you create such a design?
Here are 10 tips that will help you create a user-friendly e-commerce website design that boosts your sales and loyalty.
1. Follow the brand identity.
Your website should reflect your company's look and style, and use colors that match your logo and products. This helps you create a consistent and recognizable image for your brand across all channels and platforms.
For example, Sephora uses black as the main color on its website, which matches its logo and creates a sleek and sophisticated impression. It also uses pops of green to highlight important elements such as CTAs (call-to-action) buttons or product categories.
2. Use a clean design.
Avoid cluttering your website with too much information or graphics, and use plenty of white space to make it easy for visitors to focus on your products. A clean design also helps you improve your site's loading speed and performance, which are crucial factors for customer satisfaction and retention.
For example, Allbirds uses a minimalist design on its website that showcases its products with large images on white backgrounds. It also uses simple fonts and icons that make navigation intuitive and clear.
3. Use high-quality photos.
A picture is worth a thousand words, especially when it comes to selling online. Make sure your product photos are clear and attractive, and show different angles and features. High-quality photos can help you showcase your product's value and quality, and persuade your customers to buy them. They can also reduce the chances of returns or complaints, as customers know exactly what they are getting.
For example, Electrolux uses high-quality photos on its website that show its home appliances in different settings, such as ovens or fridges. It also allows customers to zoom in and see the details of its products, such as the layers or materials.
4. Make navigation intuitive.
Your website should have a simple and consistent layout that helps visitors find what they are looking for quickly and easily. Use clear labels, categories, filters, and search functions to help them narrow down their choices and browse through your products efficiently. You can also use breadcrumbs, which are links that show where users are on your site, to help them navigate back or forward without getting lost or confused.
For example, Edible Arrangements uses an intuitive navigation system on its website that allows customers to shop by occasion, product type, price range, or delivery date. It also provides helpful suggestions and recommendations based on their preferences or previous purchases.
5. Use clear CTAs (call-to-action).
A CTA is a button or link that tells visitors what action you want them to take next, such as "Add to Cart", "Buy Now", or "Sign Up". Make sure your CTAs are visible, compelling, and consistent throughout your website. They should stand out from the rest of the page with contrasting colors or shapes, and use clear language that conveys urgency or value.
For example, Warby Parker uses bright blue CTAs on its website that contrast with its white background, and uses phrases like "Try at home for free" or "Shop now" to entice customers to take action.
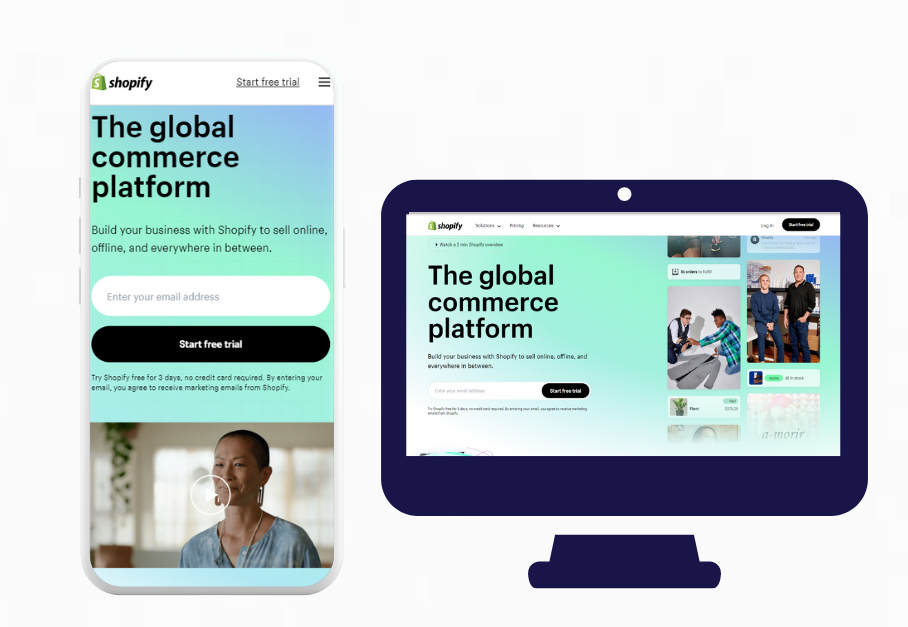
6. Make your website responsive.

A responsive website is one that adapts to different screen sizes and devices, such as smartphones, tablets, or laptops. This ensures that your website looks good and works well on any device that your customers use. According to a survey from Adobe, nearly 60% of people prefer to interact with a visually pleasing website.
A responsive design can also improve your SEO (search engine optimization) ranking and reduce bounce rates, as Google favors websites that are responsive to different devices.
A good example of a well-responsive e-commerce website design is Shopify, which offers hundreds of responsive themes for various niches and industries. Shopify's themes are designed with mobile users in mind, featuring clear layouts, intuitive navigation, fast loading times, etc.
7. Add a rating system and testimonials.
Social proof is a powerful way to build trust and credibility with your customers. By allowing them to rate and review your products, you can show them how satisfied other customers are with your products. You can also display testimonials from happy customers on your homepage or product pages. Testimonials can increase conversions by up to 34% according to a study by VWO (Visual Website Optimizer).
You can use a plugin like WooCommerce Product Reviews Pro to add a rating and review system to your products. Or, you can also use a tool like Trustpilot to collect and display testimonials from your customers on your website.
For example, Zappos uses ratings and reviews on its product pages, which enables its customers to better evaluate and make buying decisions. They also integrate other features such as the “Best seller” tag and sorting filters on the Product Listing Page, which improves the customers’ experience.
8. Leverage user-generated content (UGC).
UGC is any content created by your customers about your products or brand, such as photos, videos, or social media posts. You can showcase UGC on your website by adding a widget or section that displays it from platforms like Instagram or Facebook. This can help you increase engagement, loyalty, and conversions by showing how real people use and love your products.
You can use a platform like Pixlee or Bazaarvoice to collect and display UGC from your customers on your website. You can also encourage your customers to share their photos or videos with your products on social media by creating a hashtag or running a contest.
For example, Lush Cosmetics uses UGC on its website and across other channels. The brand shared the content created by users on Instagram and quickly enhanced engagement and personalization on the large scale.
9. Reduce the steps in your checkout flow.
The checkout process is where you can lose many potential customers if it is too long or complicated. To avoid this, you should minimize the number of steps or pages in your checkout flow by allowing guest checkout (no account creation), auto-filling information (such as address), offering multiple payment options (such as PayPal), etc.
According to Baymard Institute, an average of 69% of online shopping carts are abandoned before completing a purchase5. Reducing the steps in your checkout flow can help you lower this rate and increase sales.
10. Optimize for speed and performance.
No one likes a slow-loading website that crashes or freezes frequently. To ensure that your website runs smoothly and efficiently without losing customers' patience or interest, you should optimize it for speed and performance by using techniques such as compressing images, caching data, minifying code, using CDN (content delivery network), etc.
For example, VNEXT Global website’s performance scored 95/100 by PageSpeed Insights, with only 1.0 seconds of indexing speed. This fast-loading site delivers the best online experience for customers, which significantly reduces the bounce rate and brings huge benefits to the business.
Final thoughts
If you are looking for a trusted IT partner, VNEXT Global is the ideal choice. With 14+ years of experience, we surely can help you to optimize your business digitalization within a small budget and short time. Currently, we have 400+ IT consultants and developers in Mobile App, Web App, System Development, Blockchain Development and Testing Services. We have provided solutions to 600+ projects in several industries for clients worldwide. We are willing to become a companion on your way to success. Please tell us when is convenient for you to have an online meeting to discuss this further. Have a nice day!